 HLTV (Half-Life Television) создан для просмотра матчей и чемпионатов по Counter Strike.
Через HLTV возможно попасть на просмотр закрытых игр и матчей, дабы не занимать места в наблюдателях. Для этого выделяется всего 1 слот на сервере, к этому слоту подключатся игроки, ну а дальше просто наслаждаются просмотром. Сейчас я хочу поведать вам небольшой список команд для управления HLTV. Приступим.
Первым делом открываем основной файл, где хранятся все настройки (конфиги) для управления HLTV. Файл называется hltv.cfg. Открываем его, очищаем от ненужной информации или просто редактируем под нужные вам значения. Небольшие уточнения:
Не целые числа (дробные) пишутся через точку, пример: 61.43
// - ваш комментарий, пример: name "HLTV” // имя сервера
«» - значения, где используется пробел, пример: name "HLTV”
Теперь сами настройки:
Основные:
name – имя, которое будет высвечиваться в наблюдателях
serverpassword – пароль для подключения к серверу
hostname – имя, которое будет отображаться при поиске
spectatorpassword – пароль для наблюдателей
adminpassword – rcon пароль для HLTV
chatmode – управляет возможностью общения наблюдателей в чате, имеет 3 значения:
0 – нельзя общаться
1 – только подключенные к каналу
2 – все могут общаться
maxclients – сколько людей сможет сидеть в HLTV
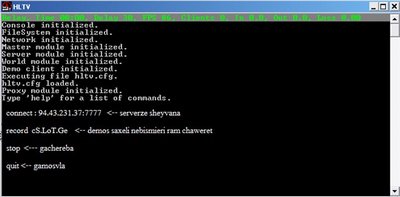
Теперь как управлять HLTV:
connect/disconnect – подключение/отключение к серверу/от сервера
stop – приостанавливает работу HLTV
quit – выключает HLTV
clients – показывает, кто сидит в наблюдателях
retry – повтор соединения
players – выводит список игроков
say – дает возможность общаться с игроками
msg – сообщение всем наблюдателям
record – запись демки
stoprecording – конец записи
playdemo – проигрывание демки
Источник: | 



