В данной статье мы рассмотрим краткую текстовую установку движка мониторинга MonEngine и в конце статьи просмотрим видео с более подробной установкой.
Для начала нам нужно определиться на какой хостинг нам поставить этот скрипт мониторинга.
Я выбрал http://large-host.net/ , нам понадобиться хостинг с поддержкой php , mysql и cron планировщиком.
И так с хостингом определились , теперь начнём установку.
ВНИМАНИЕ!
Если у Вас нет домена , то можете дальше не читать , для начала Вам нужно купить доменное имя в виде site.ru , com , net на Ваш выбор! Как только купите и припаркуете домен на хостинг можете продолжать читать данную статью!
1. Зайдём в панель управления ISP Manager и создадим ftp аккаунт.
2. Создаём пользователя и Базу Данных , в её настройках ставим галочку на "Удалённый доступ".
3. Заходим в PhpMyAdmin вводим данные пользователя которые создали во втором пункте.
4. Выбираем БД в левой части PhpMyAdmin и жмём на кнопку Импорт в верхней части.
5. Выбираем файл sql который прилагается с движком мониторинга MonEngine , желательно переименовав sql файл на такое же название как Ваша БД. И начинаем импорт.
6. Далее зайдём в таблицу mon_settings и в ячейке site_url заменим url сайта на свой в моём случае это http://test.cscontrol.ru
7. Откроем таблицу mon_admin которая отвечает за вход в админку мониторинга , ячейка admin_name отвечает за логин , а ячейка admin_pass за пароль для входа , Вы увидите много цыфр и букв в ячейке admin_pass , это пароль с двойной кодировкой MD5 , не будем мучатся и декодировать пароль , а просто изменим его на свой. И так заходим на Доступно только для пользователей в первую строчку вводим пароль который Вы в дальнейшем будете использовать для входа , в поле MD5 base64 hash появятся множество букв и цифр - это хорошо скопируем от туда всё и вставим обратно в первое поле , опять же поле MD5 base64 hash измениться на новое , теперь копируем содержимое 2-го поля и заменяем в таблице admin_pass на то что скопировали. Готово , мы только что сделали двойную кодировку пароля в MD5.
8. Зайдём на наш FTP под данными которые мы создавали в первом пункте , через программу FTP и зальём движок мониторинга на ваш хост.
Залили? Отлично!
9. Теперь нам надо дать права доступа 777 на папки images , images/maps , include и cron.php который находиться в корне движка. Делается это просто , нажимаем на папку правой кнопкой мыши , выбираем пункт "Права доступа к файлу..." и в поле "Числовое значение" вводим 777 три семёрки.
10.Откроем файл byweb.php и server_info.php , и заменим везде через поиск CTRL+F на Ваш url , в моём случае это
11. Переходим по адресу на который мы только что установили движок мониторинга MonEngine и вуаля , всё получилось , мы установили и настроили данный скрипт!
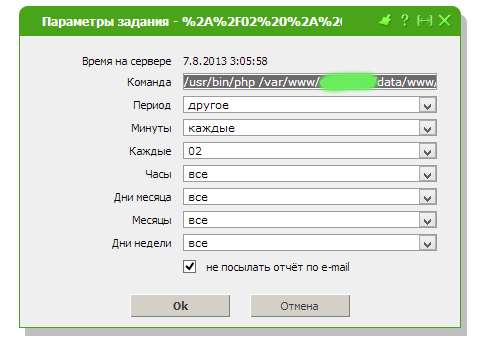
11. Настройка CRON , открываем CRON планировщик в первую строку вводим следующее
/usr/bin/php /var/www/логин от панели управления/data/www/url вашего сайта без http/cron.php
и по скриншоту настраиваем время выполнения cron

| 



