
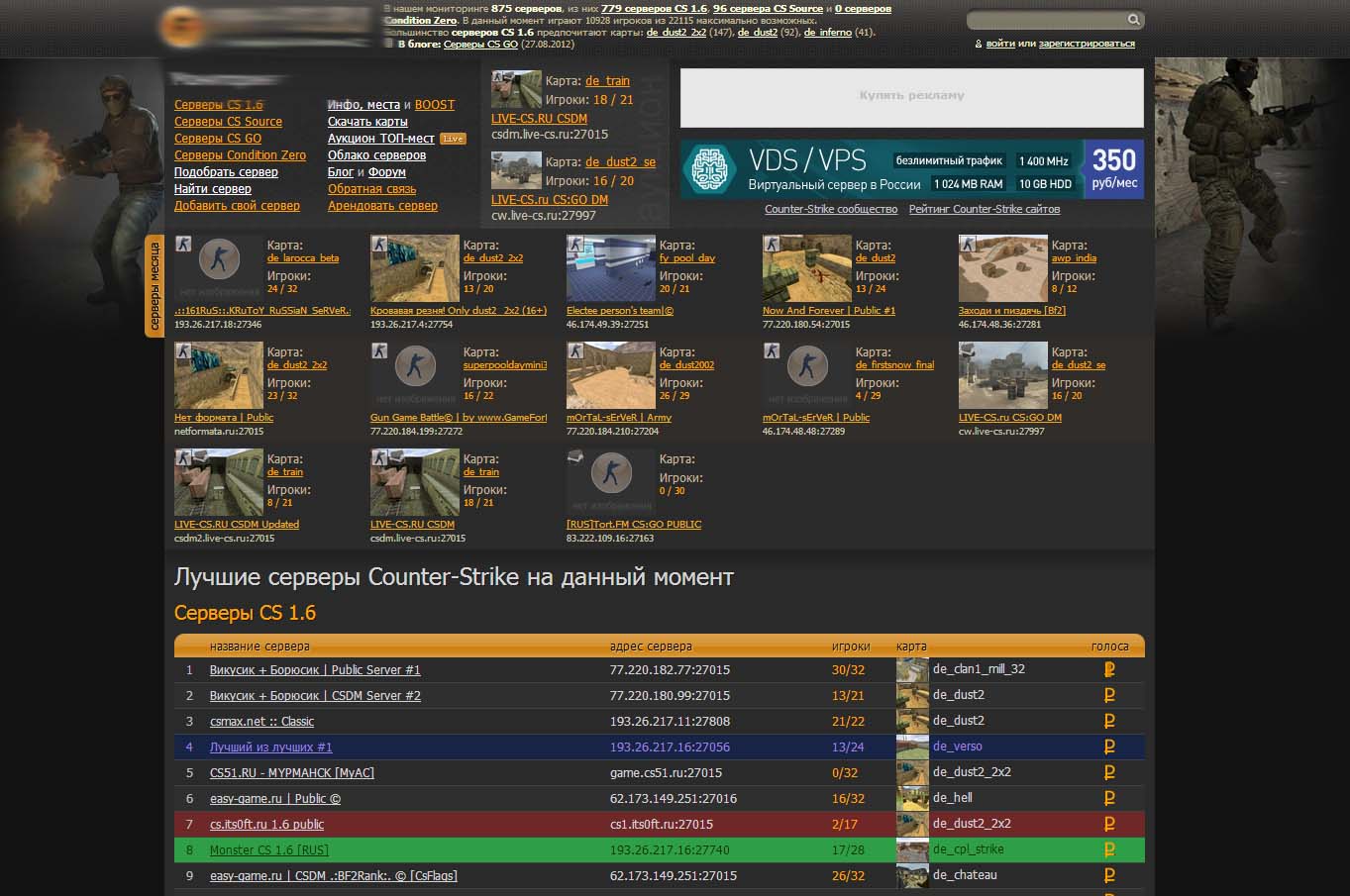
Красивейший шаблон мониторинга my-cs для monengine , в архиве лежит только необходимые части движка которые требуют дизайна такие как servers , header и footer , шаблон очень красивый и уникален , создан в тёмно-оранжевых цветах , приятен для глаз , имеет красивое меню в шапке сайта , под меню находиться как по стандарту ТОП серверов , вип места отмечаются знаком P , так же осталась возможность выделять цветом сервера , как в мониторинге amxmonitoring.
Адаптация вышла даже очень ничего , в принципе доделать или убрать какие либо элементы в шаблоне не трудно , весь код шаблона открыт.
В Архивe: php, img, png, psd, css
| 



