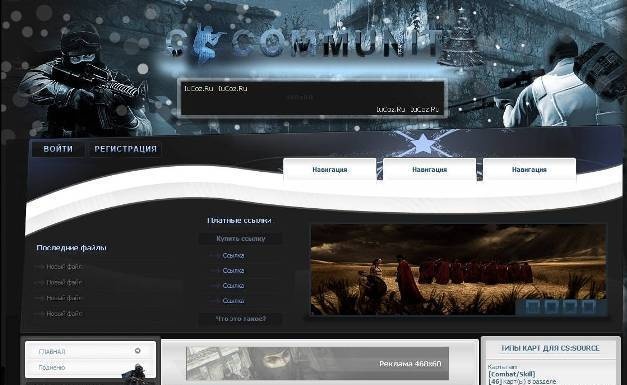
 Представляю Вам - шаблон на тему cs, который выполнен в темных тонах, с оригинальной шапкой сайта, в котором есть место для баннера. Под шапкой расположены две кнопки (войти) и (регистрация). Ниже, оригинальное навигационное меню. Потом волнистая белая линия. Еще чуть ниже располагается информер (последние файлы), правее блок, который поможет вам заработать - (платные ссылки). Еще правее очень красивое слайд шоу состоящее из трех картинок. Шаблон на тему cs - имеет трех колоночную структуру. Вверху первой колонки расположено еще одно красивое и удобное меню. Вверху второй колонки, можно расположить баннер 460*60. В шаблоне присутствует белый, синий, черный , серый и иные темные цвета. Вид материалов тоже не оставляет без внимания. Качайте и этот шаблон примагнитит кучу пользователей и обязательно порадует вас своей оригинальностью. В архиве имеется все самое необходимое для установки и имеется инструкция по установки. Скачать шаблон на тему cs можно бесплатно и без регистрации. Если возникнут проблемы с установкой пишите в комментарии.
Подстрою этот шаблон под вас,ICQ 77-44-179
| 



