 Необходимые модули:
Cstrike
Fakemeta
Fun
Engine
I) Установка и предварительная настройка плагина
1) Извлеките файлы из архива.
2) Плагины amx_super_RU.amxx (или amx_super_UA.amxx) и amx_super_nospeed.amxx из /pluginsскопируйте в cstrike/addons/amxmodx/plugins/ на вашем сервере
3) Пропишите amx_super_RU.amxx (или amx_super_UA.amxx) и amx_super_nospeed.amxx в файлеcstrike/addons/amxmodx/configs/plugins.ini
4) Файл конфигурации из папки configs скопируйте в cstrike/addons/amxmodx/configs на вашем сервере
5) Файл локализации из папки data/lang/amx_super.txt скопируйте в cstrike/addons/amxmodx/data/lang/на вашем сервере
6) Перезагрузите сервер
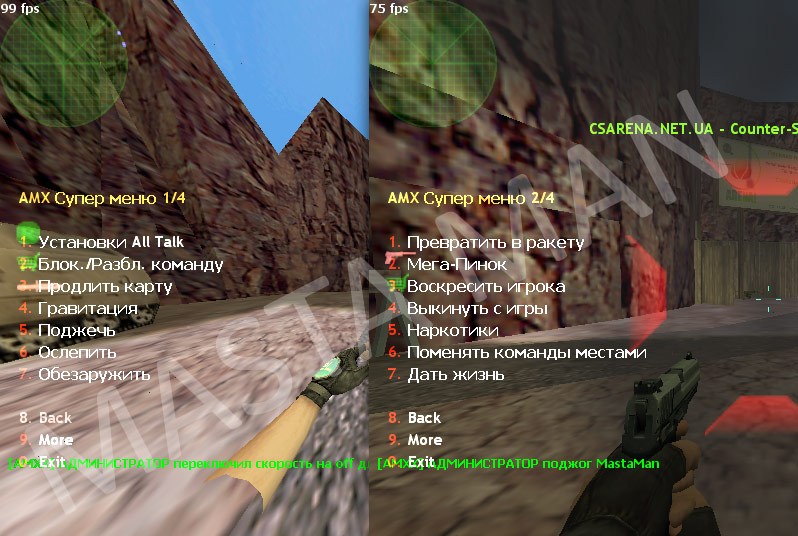
II) Ну и естественно бонус, визуальное игровое меню для удобного использования команд Меню скачано с forums.alliedmods.net.
Установка меню:
1) Плагин amx_super_menu.amxx из /plugins скопируйте в cstrike/addons/amxmodx/plugins/ на вашем сервере
2)Пропишите amx_super_menu.amxx в файле cstrike/addons/amxmodx/configs/plugins.ini
3) Файлы локализации из папки data/lang/amx_super_menu.txt скопируйте вcstrike/addons/amxmodx/data/lang/ на вашем сервере
4) Перезагрузите сервер
Команда вызова меню supermenu
III) Плагин уже полностью настроен и подготовлен к работе, вы можете все настройки изменить под свои потребности.
Список изменений в amx_super.cfg:
1) Отключена опция показа присутствующих администраторов на сервере
amx_admin_check 0 // ВКЛ./ВЫКЛ способность показывать присутствующих администраторов на сервере командой say /admin(s)
2) Включена опция показа статистики в нижнем углу экрана
stats_marquee 1 // ВКЛ./ВЫКЛ статистика игроков в углу экрана
3) Переведено на русский язык сообщение со статистикой при подключении на сервер
// Сообщения при подкл со статистикой
// %name% = Users Name, %rankpos% = Users Current Rank, \n = New line
amx_enter_message "%name%Подключился к нам!\nНаслаждайся игрой!\nТекущий ранг %rankpos%"
amx_leave_message "%name% вышел!\nНадеемся ты еще вернешься.
Если вы используете украинский язык замените эти строчки на это:
amx_enter_message "%name% приєднався до нас\nНасолоджуйся грою!\nПоточний ранг %rankpos%"
amx_leave_message "%name% вийшов!\nСподіваємся ти ще повернешся"
| 



